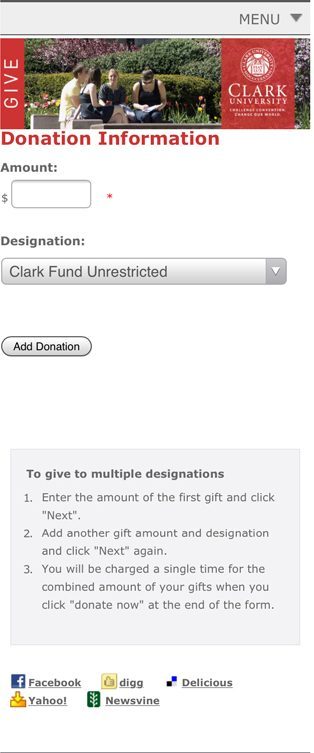
The form journey has not been ended yet. With courage, I hit the “Add Donation” button. Puff! Here is the full donation form.
The full form is very long. It is consisted by 5 parts:
> Donation Information
> Additional Information
> Billing Information
> Check-out Information
> Tribute Information
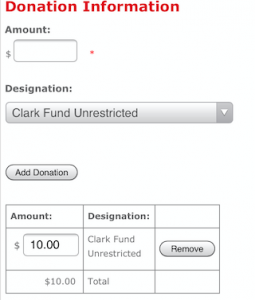
1.Donation Information
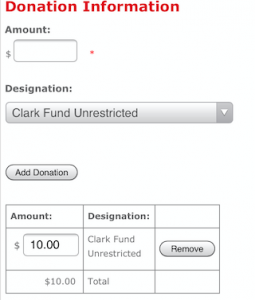
 This part is what we saw in my last post. After clicking “Add Donation”, a table appears with the amount and designation. Now smart people will have a clue why the button called “Add Donation”, because it helps you build a table that you can add/delete different designations and the amount you want to give to them. The form will also show you the total amount of money automatically at the bottom.
This part is what we saw in my last post. After clicking “Add Donation”, a table appears with the amount and designation. Now smart people will have a clue why the button called “Add Donation”, because it helps you build a table that you can add/delete different designations and the amount you want to give to them. The form will also show you the total amount of money automatically at the bottom.
Well, it is completely IT people’s logic, adding fields, editing numbers, submit. However, most people will not recognize that it is a multiple choice, because there is no sign telling them that your donation can go different places. “Add Donation” is not enough, and confusing people.
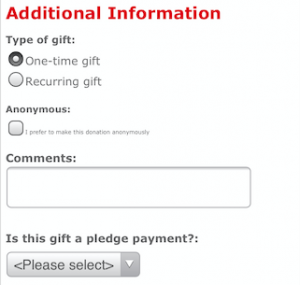
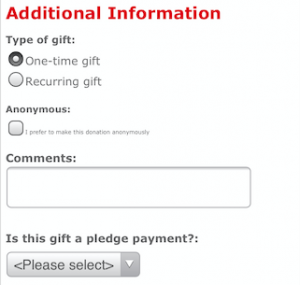
2.Additional Information
 Following is additional information. When you switch between One-time gift and Recurring gift, the content will change corresponsively.
Following is additional information. When you switch between One-time gift and Recurring gift, the content will change corresponsively.
The only problem of this part is the words are too small under anonymous option. It is too hard to read for mobile users.
3.Billing information
Billing information part asks very basic information. I won’t list here.
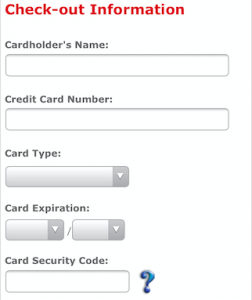
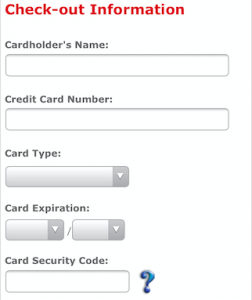
4.Check-out Information
 Check-out Information is the next step. What attracts attentions is the question mark beside Card Security Code. I think it is a great idea to insert explanation in the form. Some people might be terrified by certain fields, so appropriate instructions are necessary. Here, the question mark might need some redesign to conform the whole feeling of the website.
Check-out Information is the next step. What attracts attentions is the question mark beside Card Security Code. I think it is a great idea to insert explanation in the form. Some people might be terrified by certain fields, so appropriate instructions are necessary. Here, the question mark might need some redesign to conform the whole feeling of the website.
Also, if it is necessary, the form is better to be able to identify card types. Just for reducing some work load from users.
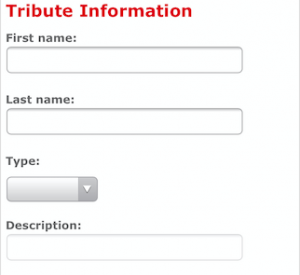
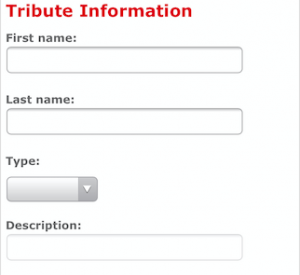
5.Tribute Information
 When I saw this part, I questioned that why it is here, and why I need to retype my name.
When I saw this part, I questioned that why it is here, and why I need to retype my name.
The donation system might be very complicated. There are different categories of donations, from different people, with different ways to give. We would like to present a form that shows the general information for the general users, and give clear paths to different segment users. Tribute information should not be here, listed in the main form and taking such a big space.
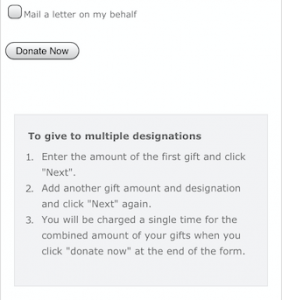
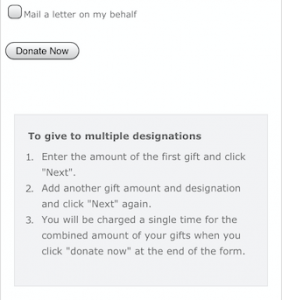
6.Donate!
 Completed above, finally we are at the end of the form now.
Completed above, finally we are at the end of the form now.
I like the option of mailing a letter on my behalf, which is forward this form to friends for loving sharing.
The interesting part is the instruction box for designation. It is now at the end of the form, again. No need to say how much space it takes here, who would know to seeking for help here? It is just a very bad idea.
7.Other problems about UX
Actually, to this form on mobile, there are other problems existing. Such as:
1. Which field is mandatory? It doesn’t address.
2. This form is too long, and no confirmation before submitting. If people input wrong info, it is even hard to find the field to correct.
3. It is not a very mobile friendly form, what was in the bigger screen disappear on mobile version.
4. Unprofessional looking form intimidates people to put their credit card information. They are more inclined to quit while filling it.
![]()
![]()
![]()




 This part is what we saw in my last post. After clicking “Add Donation”, a table appears with the amount and designation. Now smart people will have a clue why the button called “Add Donation”, because it helps you build a table that you can add/delete different designations and the amount you want to give to them. The form will also show you the total amount of money automatically at the bottom.
This part is what we saw in my last post. After clicking “Add Donation”, a table appears with the amount and designation. Now smart people will have a clue why the button called “Add Donation”, because it helps you build a table that you can add/delete different designations and the amount you want to give to them. The form will also show you the total amount of money automatically at the bottom. Following is additional information. When you switch between One-time gift and Recurring gift, the content will change corresponsively.
Following is additional information. When you switch between One-time gift and Recurring gift, the content will change corresponsively. Check-out Information is the next step. What attracts attentions is the question mark beside Card Security Code. I think it is a great idea to insert explanation in the form. Some people might be terrified by certain fields, so appropriate instructions are necessary. Here, the question mark might need some redesign to conform the whole feeling of the website.
Check-out Information is the next step. What attracts attentions is the question mark beside Card Security Code. I think it is a great idea to insert explanation in the form. Some people might be terrified by certain fields, so appropriate instructions are necessary. Here, the question mark might need some redesign to conform the whole feeling of the website. When I saw this part, I questioned that why it is here, and why I need to retype my name.
When I saw this part, I questioned that why it is here, and why I need to retype my name. Completed above, finally we are at the end of the form now.
Completed above, finally we are at the end of the form now.