There are several kinds of style guide types, including brand identity guide, design language guide, voice and tone guide, writing guide, pattern library and code guide.
This style guide is only for the give site on mobile. I only have one sample page of the site, but with the style guide, it is much easier to picture the whole site with the same look and feel. Here, I want to create a professional, modern and considerate look & feel, as for creating trust from users, and warm feeling from alumni.
LOGO:
![]()
![]()
![]()
COLOR PALETTE:

Color 1: For header, links, options
Color 2, For buttons
Color 3, For words
Color 4, For borders and backgrounds
Color 5, For horizontal lines, backgrounds
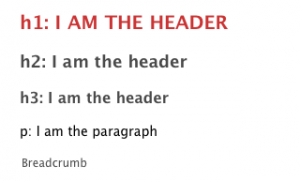
FONTS: Lucida Grande

h1 {font-size: 20px; line-height: 23px; font-weight:bold; color: CC3333;}
h2 {font-size: 18px; line-height: 21px; font-weight:bold; color: 4A4A4A;}
h3 {font-size: 16px; line-height: 18px; font-weight:bold; color: 4A4A4A;}
p {font-size: 14px; line-height: 16px; color: 4A4A4A;}
breadcrumb { font-size: 12px; line-height: 15px; color: 4A4A4A;}
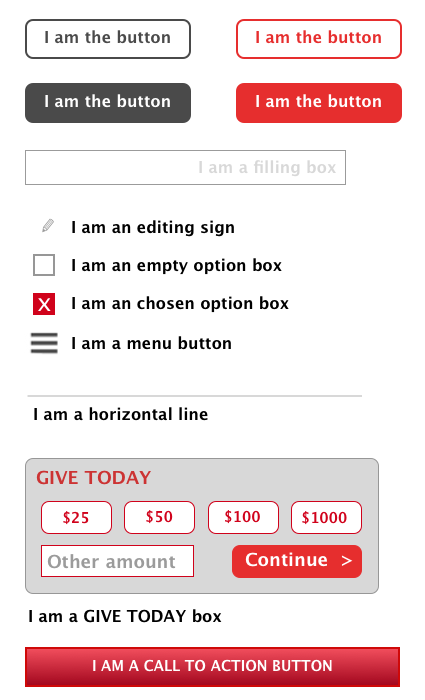
OTHER ELEMENTS:

Button
height: 40px
colorA: #4A4A4A
colorB: #E62E2E
border: 2px
Filling box
height: 35px
font-size: 16 px
font-color: #D8D8D8
line-height: 18px
color: #4A4A4A
Horizontal line
color: #D8D8D8
height: 2px
Call to action
Font-size: 14px
height: 40px